-
RxSwift 를 사용하는 이유, 선언적 프로그래밍에 대해 (+선언적 UI)RxSwift 2021. 12. 16. 15:57
Let us Go 2017 가을 행사
https://www.youtube.com/watch?v=cXi_CmZuBgg
를 보고 정리 겸 공부 하기 위해 작성하는 글 입니다. (모든 출처 곰튀김님 감사합니다)
Programming
: input 으로 output을 만들어 낸다

우리의 개발 패러다임은 Low Memory 시대에서 -> High Memory 시대가 되면서 변화하고 있다.
그러면서 data : program = 1:1 이 아니게 된다.

data를 여러곳에서 write를 하게 되는셈이된다.
async 가 제일 먼저 생각날텐데 전역변수로 선언되어있는 데이터의 값이 여러곳에 의해 변경될 여지가 있다.
따라서 Immutable 변수를 제공해주는것이다.
데이터 공유를 위해 동시에 쓰지 못하게 하는거지!

그리고 여기서 나오는 또다른 개념은
순수함수: 외부 변수를 사용하지 않고 내부 변수만으로 값을 도출해 내는것이지. (이게 핵심이고 메모리 관점에서 side effect가 없다)
익명함수: closure (이거는 그냥)
- input output도 없는 함수는 함수라기 보다는 서브모듈이나 Action이라고 부른다.
- 변수에 담을 수 있다? 우리는 그런걸 일급객체라고 한다. (함수를 그렇게 다룰 수 있다.)

이렇게 함수를 Composition 해서 작성하면 된다. => 함수의 합성이라고 보면 될듯.

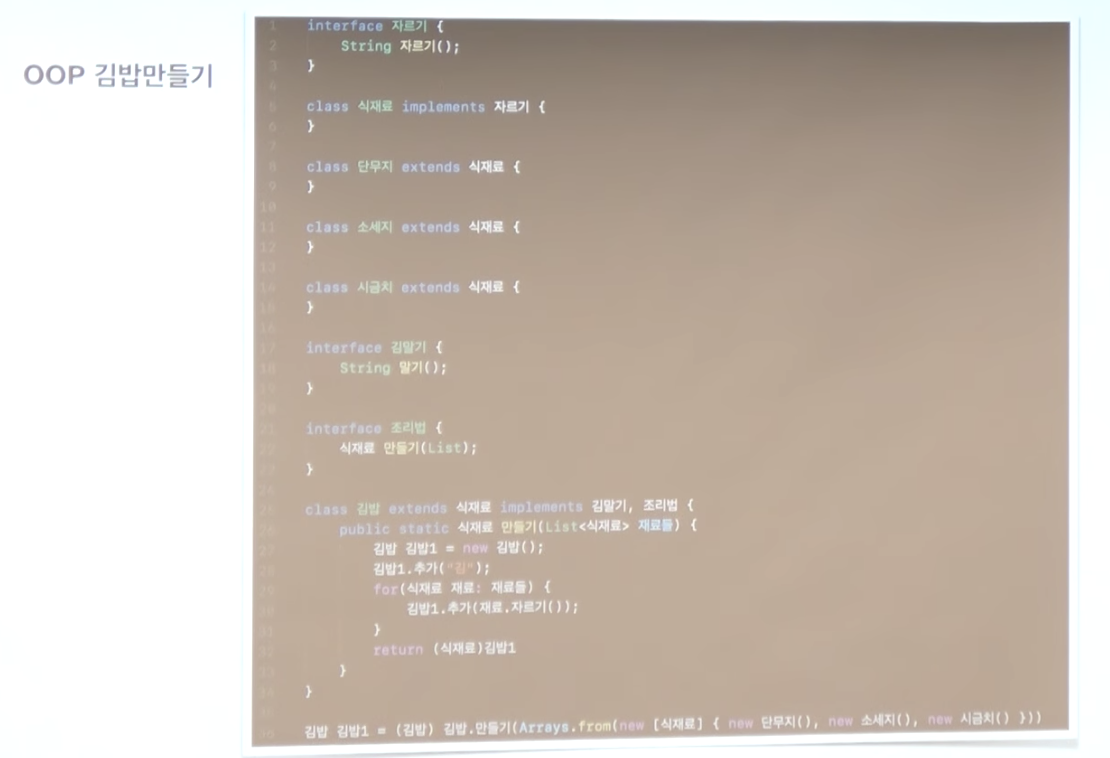
OOP 방식으로 김밥 만들기는 생각의 주체를 데이터에 둔다.
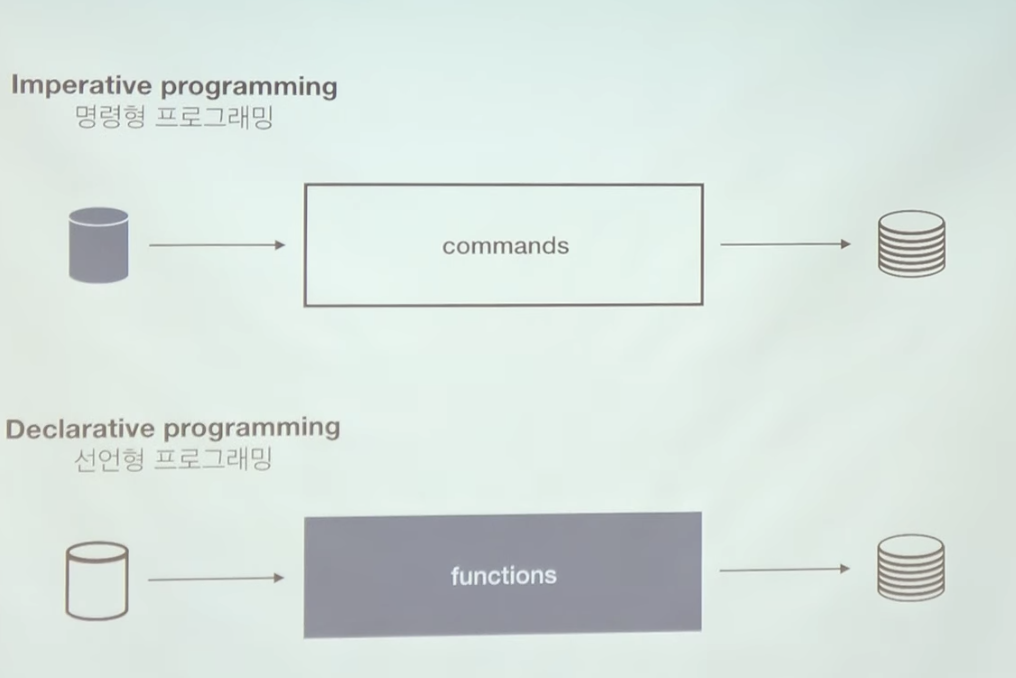
-> 명령형? 어떻게 (HOW)에 관심이 많음.

FP 로 김밥을 만들기 (Function)
-> 선언형 프로그래밍 이라고 할 수 잇다.
생각의 주체를 함수 즉, (what) 무엇을 하는지 역할과 결과에 둔다.

선언형 프로그래밍이 함수형 프로그래밍 방식을 포함하고 있는 개념이라고 생각하면 된다.
결론

우리의 비동기 처리를 생각해보자. 동시 다발적으로 오는 응답을 보통 어떤방식으로 처리하는가?
-> 여기서 우리가 Closure나 Delegate로 전달하는 방법을 함수형 처럼 객체를 return 해서 전달하고 싶다면?

그러한 개념이 적용되어있는게 Rx 이다. 코드로 보면 아래와 같다.

결론


선언형 UI란?
한가지 더 설명하고 싶은 선언적 프로그래밍에 개념이 있다.
우리의 뷰 컨트롤러는 명령형 방식에 가깝다.
그래서 원래 혼합해서 쓰고 있었고 그러던중 SwiftUI 라는 선언형 UI가 나왔다.
사실 선언형 UI는 SwiftUI만의 이야기가 아니고, 원래 아래에서 사용되던 내용이다.
Flutter / Swift UI / Jetpack Compose
예시
let view = UIView() view.setColor(red) view.clearChilderen() let view2 = UIView() view.add(view2)이런식으로 작성되던 코드가
선언형 UI에서는
return ViewB ( color: red child: ViewC )이런 식이라고 코드로 이해될 수 있다. 나는 간단히 선언형 프로그래밍 방식에 선언형 UI도 있다는 점을 소개 하고 싶었고, 다양한 내용은 Swift UI나 아래 flutter를 참조해 보면 좋을것 같다.
출처 및 여기 선언적 UI에 대한 개념이 잘 나와있다.
https://flutter.dev/docs/get-started/flutter-for/declarative
728x90'RxSwift' 카테고리의 다른 글
Combine vs RxSwift (0) 2021.12.13 RxSwift Error Handling (0) 2021.08.10 amb Operator (0) 2021.08.10 Scheduler (0) 2021.08.10 Combining Operators (0) 2021.08.06